Google Drive , siapa yang
ngga kenal sama layanan Cloud Storage atau penyimpanan awan yang satu
ini...? layaknya Dropbox dan Skydrive di Google Drive kita bisa
menyimpan File apapun sesuka kita dan tentunya ada batasan kapasitas
Memorinya dong , hehehe !!! Nah kebetulan karena beberapa bulan lagi
Google berencana menutup Hosting File berbagi pakai ke Google Code baik
itu Javascript , CSS dan yang lainnya termasuk Webpage HTML atau PHP ,
CPP ,HPP serta sebangsa bahasa pemrograman lainnya lah , maka kali ini
saya mau berbagi sedikit Informasi dan Ilmu hasil Browsing saya ke
berbagai Blogger hebat di Indonesia dan Luar Negeri , wuiiihh gaya kan
ane jalan2 ke luar negeri , wakakak tapi jujur sob buat baca artikel
para Blogger luar saya tuh mesti pake Google Translate , sebenarnya
Inti artikel ini sih cuma sebagai sarana alternatif buat para blogger
supaya bisa memaksimalkan Produk2 yang diberikan oleh Google.
Di dalam Google Drive kita akan dimanjakan dengan banyaknya Aplikasi yang disediakan oleh Google , mulai dari Pengolah kata , Pengolah angka , Formulir , Presentasi , Pemutar Lagu , Video , Pembuatan Contact Form + Upload File (Integrasi dengan JOTFORM) , terus Alat konversi File , dan masih banyak lagi yang ngga mungkin disebutin satu2...! Mungkin banyak diantara sobat Blogger yang menganggap Google Drive hanya sebuah Tempat penyimpanan File Pribadi saja , nah bagi saya itu sebuah Kesalahan besar Sob , menurut saya Google Drive bisa dianggap sebagai sebuah CMS untuk Blogger layaknya Wordpress walaupun Google Drive sendiri ngga dibangun dengan Bahasa PHP sih tapi CMS bukan dalam arti Luas tapi hanya sebatas dasar-dasarnya saja , seperti membuat sebuah halaman WebPage berbasis HTML atau PHP jadi kalian ngga perlu capek2 Upload Ke IDHOSTINGER, serta bisa dijadikan sebagai tempat mendapatkan Direct Link Download. Lalu santer terdengar ada Sebuah Aplikasi Google Drive yang membuat Drive kita terhubung langsung dengan Akun Blogger kita tapi sayangnya saya belum nemu aplikasinya , soalnya aplikasi yang ada di dalam Google Drive terlalu banyak dan masih harus dijelajahi lagi satu persatu
Nah karena pada Waktu Shubuh kali ini saya ngga ada kerjaan karena pas tadi malam udah puas main Gapleh sama temen2 , maka izinkan saya untuk membagikan Tulisan sederhana untuk memaksimalkan Kode Script yang sudah kita hosting ke Google Drive agar bisa berfungsi di Blog atau Website kita , kalau kalian mau coba silahkan ikuti langkah2nya dibawah ini :
1. Masuk ke Drive kalian masing2 atau bisa Klik Disini
2. lalu buat sebuah Folder untuk mengumpulkan File Proyek kita dalam satu tempat , tujuannya untuk memudahkan sobat dalam mengatur File2 tersebut diwaktu mendatang ketika File yang sobat miliki bertambah banyak
3. kalau sudah silahkan lihat di bagian Kiri atas terdapat tombol berwarna merah dengan panah putih menunjuk ke arah atas , kalau sudah kelihatan silahkan di Klik yah tujuannya untuk mengupload File kode Script yang ingin digunakan , nanti akan muncul 2 buah pilihan yaitu File dan aktifkan unggahan Folder , khusus untuk unggahan Folder hanya bisa dilakukan jika Browser milik sobat memang mendukung Upload satu Folder atau sobat sebelumnya sudah mendownload Drive untuk PC , nah kalau ngga ada dua2nya terpaksa sobat pilih yang File saja , tapi tenang disitu kita masih bisa melakukan Drag untuk File2 yang ingin di Upload.
4. Tunggu Unggahannya selesai
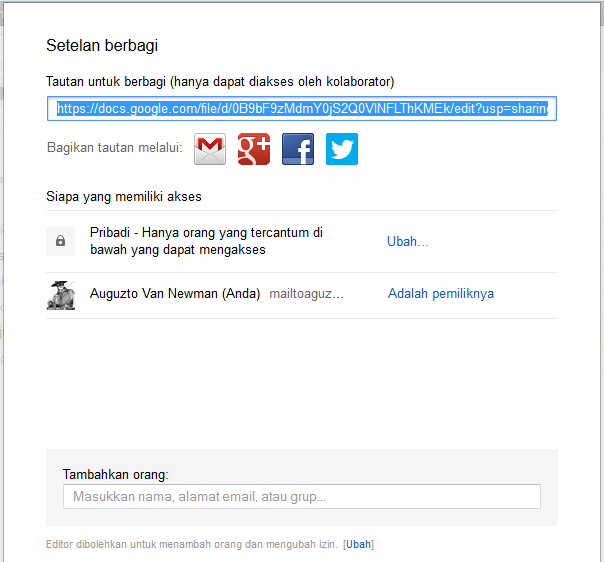
5. Kalau sudah selesai di Upload coba Klik kanan pada File yang ingin digunakan ke Website atau blog kalian , kemudian Pilih Bagikan atau Share , nanti akan muncul tampilan seperti di bawah ini :
6. Yang harus kalian lakukan pertama-tama adalah mengubah Privasi file tersebut , coba lihat digambar atas itu bertuliskan Pribadi , jadi coba klik Tulisan ubah yang berwarna biru nanti akan muncul lagi tampilan Pop-up seperti di bawah ini , kemudian Pilih Opsi Publik di Web :

7. Pilih Simpan , kemudian lihat kembali di bagian bawah tulisan tautan berbagi disitu ada sekumpulan URL , lalu Copy URL yang ada disana !!!

8. Berikut ini adalah contoh File yang sudah saya share , File ini adalah Script CSS untuk Syntax Sidebar Comment Widget :
https://docs.google.com/file/
d/0B9bF9zMdmY0jS2Q0VlNFLThKMEk/edit?usp=sharing
Silahkan kalian buka File itu , nanti kalian akan di bawa ke halaman yang tampilannya mirip dengan Syntax Highlighter , Tapi jika kalian menggunakan Struktur URL seperti itu maka kodenya sama sekali tidak akan berfungsi , jadi yang harus kalian lakukan adalah mengubah Struktur URL diatas menjadi seperti di bawah ini :
https://googledrive.com/host/KODEFILE
Perhatikan URL diatas dan
lihat di bagian akhirnya yang berwarna hijau bertuliskan KODEFILE ,
nah itu harus diisi dengan Kode dari File hostingan kalian tadi , lalu
yang mana kodenya ...???? pasti ada yang bertanya kayak gitu , !! oke
untuk mendapatkan kodenya coba lihat lagi URL yang saya kasih di bagian
pertama tadi :
https://docs.google.com/file/
d/0B9bF9zMdmY0jS2Q0VlNFLThKMEk/edit?usp=sharing
Apakah kalian mengerti dengan yang saya maksud ??? hehehe pasti dong , yah yang saya kasih warna biru muda itulah kode Filenya , dan setelah diterapkan akan menjadi seperti di bawah ini :
https://googledrive.com/host/ 0B9bF9zMdmY0jS2Q0VlNFLThKMEk
dan coba buka URL diatas lalu lihat hasilnya , sama seperti ketika kalian menghosting File ke Yourjavascript atau google code kan ? nah Struktur URL itulah yang bisa berfungsi untuk diterapkan ke Blog kita , lalu dibagian ini kalian juga bisa meletakkan ekstensi .js .css .html .php atau yang lainnya tapi harus sesuai dengan Bahasa Pemrograman yang kalian Host dan perlu ditambahkan sedikit atribut khusus (Kunjungi Link Sumber), jangan sampai ketika kalian menghosting Javascript malah dikasih ekstensi .html , konyol itu namanya. Tapi untuk saya pribadi saya jarang menambahkan ekstensi File dan cukup langsung meletakkan struktur URL seperti diatas , toh yang penting masih bisa berfungsi normal kok ke Blog kita
9. Kemudian untuk penerapannya ke Blog atau website kita ngga ada perbedaan kok dengan saat menghosting File ke Google Code , yah kurang lebih kayak gini lah Neng :
Untuk File CSS Strukturnya seperti ini :
<link href=" https://googledrive.com/host/ 0B9bF9zMdmY0jS2Q0VlNFLThKMEk" media="screen" rel="stylesheet" type="text/css"></link>
Untuk File Javascript strukturnya seperti ini :
<script type="text/javascript" src=" https://googledrive.com/host/ 0B9bF9zMdmY0jS2Q0VlNFLThKMEk /"></script>
10 Yah silahkan pasang di Blog masing2 sesuai Fungsi dari File itu , dan jangan salah tempat , wkwkwk !!





kalau script invoice e-mail berbentuk php bisa di upload gak gan ?
ReplyDeletesoalnya kalau mau upload yang gituan kan harus ke hosting yang berbayar.
mohon penjelasannya.
Gan kalau scrip php mana kodenya?
ReplyDeletekami konsultanstrategi.com belum dapat melakukan upload untuk file php
ReplyDeleteThanks and I have a dandy proposal: How Long Do House Renovations Take home renovation companies
ReplyDelete